Landing Page: Best Practices, Tips, Tools
Your offer can be super profitable, and your ads can be perfectly optimized, but without a useful landing page, the effort will not bring results. Let’s dig deeper into this powerful online marketing tool.
In digital marketing, a landing page is a standalone web page, created specifically for a marketing or advertising campaign. Business owners and marketers use this tool to draw attention to a specific product, promotion, or event. Its purpose is to get the visitor to take a particular action:
- buy a product,
- register for a webinar,
- subscribe to an email newsletter, and not just talk about a product or company in general terms.
Therefore, the main secret of a successful landing page is focusing on one goal. Each block of the page should lead the visitor to action, not spray their attention.
It may seem that developing one page is enough to turn to professional web development services only. But in reality, you need to thoroughly prepare: identify the target audience, study the market situation, formulate an offer, and establish application processing processes. Even the fastest and designed website will not bring profit to a business if customer requests are ignored or processed in more than 24 hours.
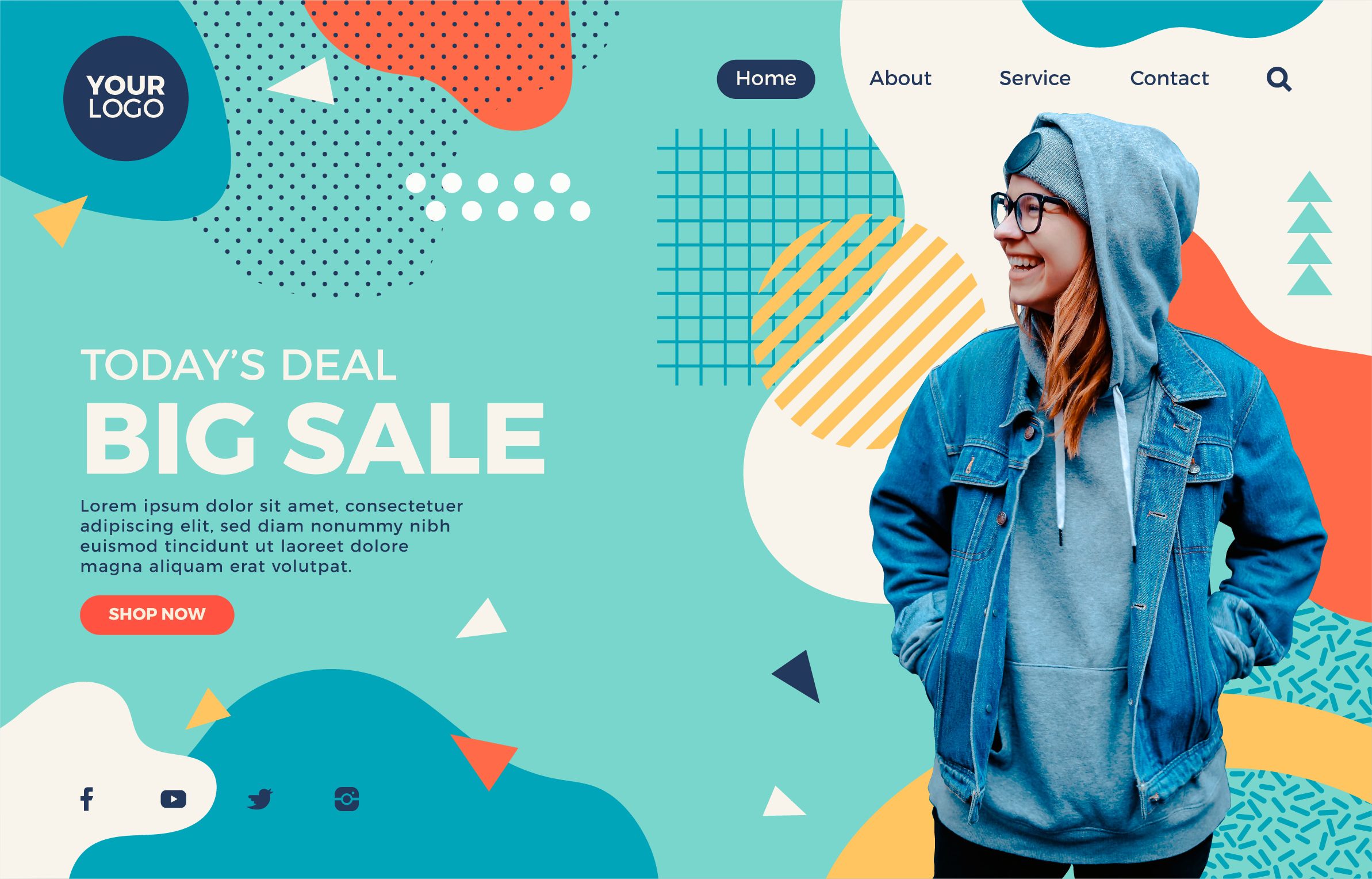
How to Design an Effective Landing Page
Not every striking design evokes a positive response from the visitor. More often than not, acid colors, dynamic animations, and aggressive contrasts make you want to close the page. So avoid extremes!
- It is better to use calm, stylish shades, making only accents bright. For example, it’s helpful to highlight only the CTA button in red.
- Make sure that the elements don’t merge, the text and headings stand out from the main background, but also don’t hurt the eye.
- Don’t choose a design that distracts from the content. On the contrary, it should help the content lead the potential customer to the desired action.
- Choose moderately original fonts, 1-2 for the whole page is enough. Overly creative, poorly readable, fancy fonts turn off a potential client.
- It is good to use unobtrusive, stylish animation, or video tutorials, but only in limited quantities. If there are many heavy elements, the page will take a long time to load, and the client will leave the site.
- Be sure to implement adaptive design and check how the page is displaying on different sized screens, in different browsers and devices. The latest data shows that more than half of the traffic to websites comes from mobile devices. Therefore, before launching, be sure to make sure that the client can easily consider your offer from any gadget.
- Work through all the technical Aside: website loading speed, whether its structure is clear, whether the user will have to “ferret” the information he needs.
Remember that the more precisely the landing page aims to achieve the goal, the better the result will be. Ideal when the page has one goal and one sentence. Because when there are several of them, the effectiveness of each is significantly reduced.
There are many other rules that only professionals know about. Seek advice from the web development company KUBAS Labs and take the effectiveness of your Internet marketing business to a new level.